N4 Data Table
- Searchable Data Table
- BQL and Query Expressions
- Tag and Neql Expressions
- Show histories
- Change colours/styles
- Fast loading
The Data Table widget queries a station using a bql/history query and shows it in a searchable data table. You can sort by column heading, use pagination, and modify colours etc. Before you start, copy the .jar file to your modules directory. Restart the station and Workbench.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the dataTable-ux.jar file to your modules directory.
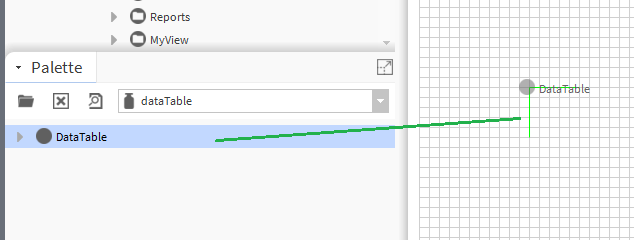
2. Open the module from your palette file.
3. Drag and drop the widget from the palette onto your px view.

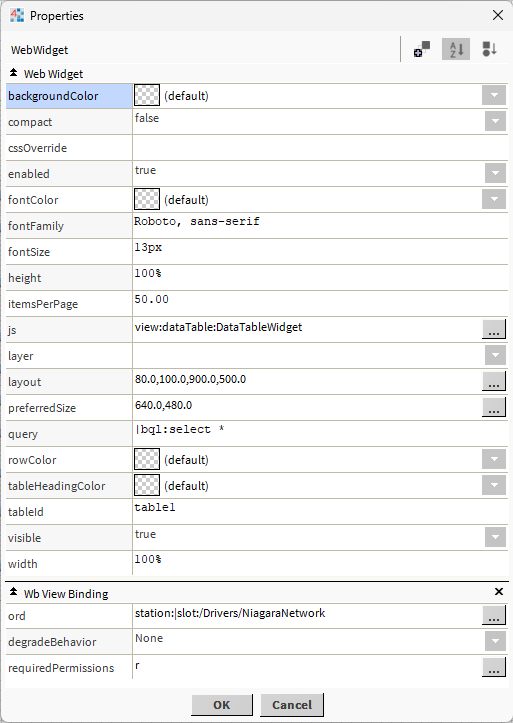
The widget has a number of configurable properties.
Ord:
Bind to any station/history ord
Bql Query:
Filter the results using a standard bql query. E.g.
|bql:select name,parent.name as 'Station',out.value as 'Out',slotPath from control:ControlPoint where name like '%AHU%'
or
|bql:select *
Neql Tag Query:
|neql:hs:ahu|bql:select displayName, out.value
History Query:
Ord Example: history:/demoStation/Temp?period=today
Query: |bql:select value, timestamp
CSS Override:
This is where you can enter css styling of your choice. You must remove line breaks from the value. For example you could enter the following to create a transparent background when using an hx profile.