Application Search Box
- Finds Station Assets
- Search Multiple Items
- Fits Anywhere on Page
- Modify Colors to Your Style
- Works in Workbench and Modern Browser
Application Search Box is simple search box which finds station assets via tag name or NEQL syntax. Found items are displayed in a results box below the input area. Result items consist of an ord, location in station, and history link (if applicable). When a user clicks on the link or history link, they are redirected to ord the location. This widget utilises Niagara's new search service, but does not subscribe to data, only finds station components. Add this widget to any page and find station resources quickly. The widget has a number of configurable properties that can be used to modify look, feel, and functionality.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the applicationSearchBox-ux.jar file to your modules directory.
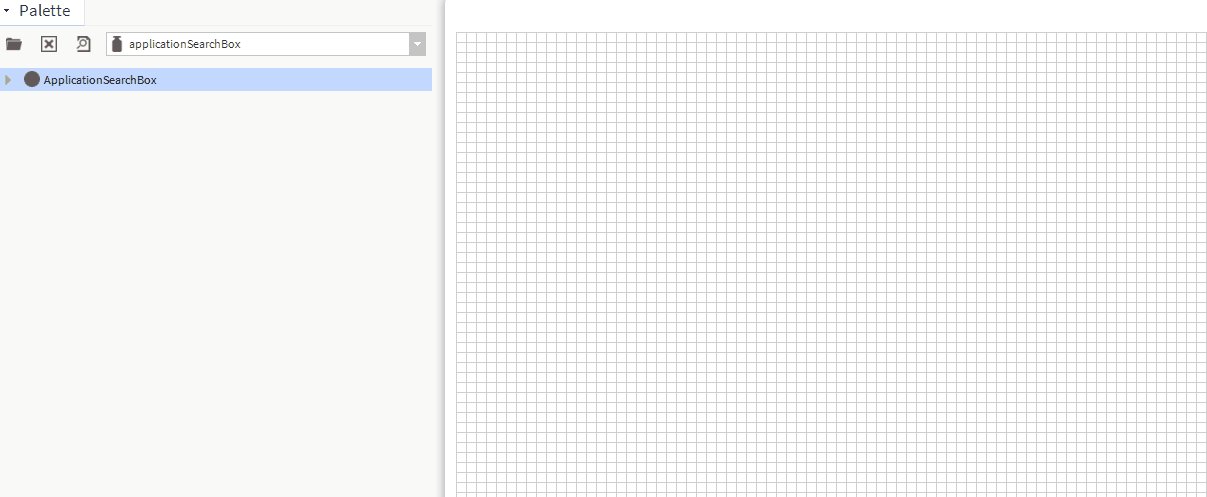
2. Open the module from your palette file.
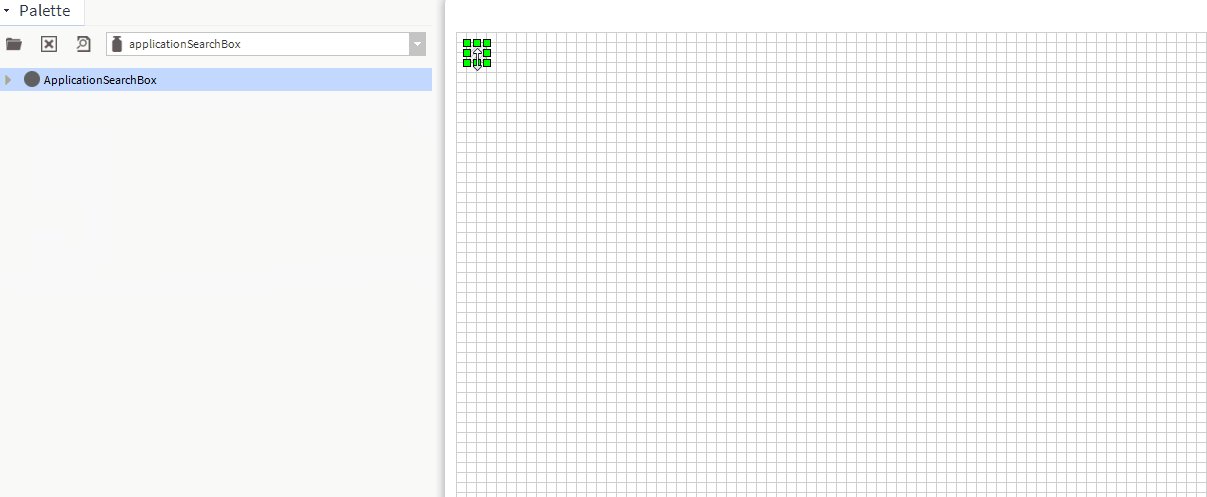
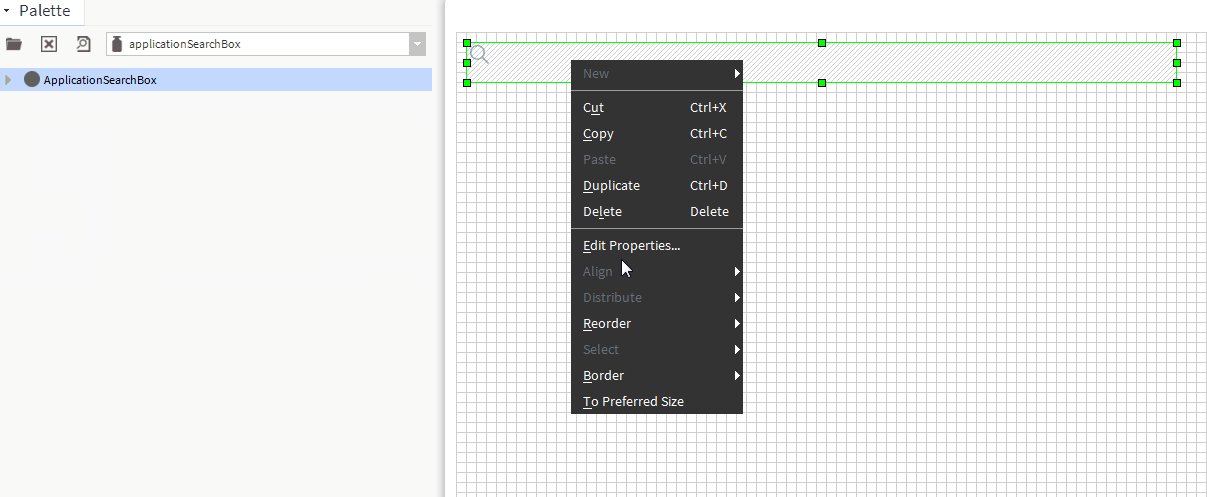
3. Drag and drop the widget from the palette onto your px view.

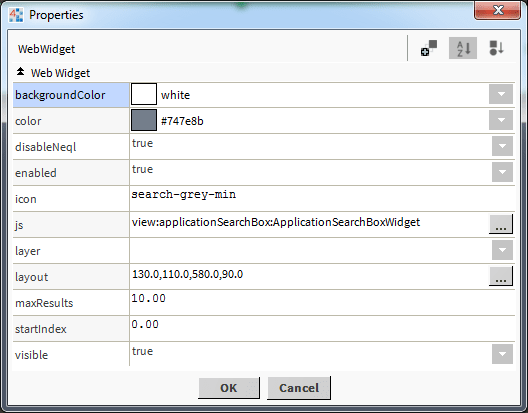
The widget has a few configurable properties that can be used to modify look, feel, and functionality. Change the properties as required:
When neql property is disabled searches should be a single item or multiple items separated by comma.
Single Item: AHU1
Multiple Items: AHU1, AHU2, AHU3