Niagara Toggle Switch Button
- Drag n' Drop
- Binds To Enum Writable
- Renders in all major browsers
- Clean pristine animation
- 3 Different States
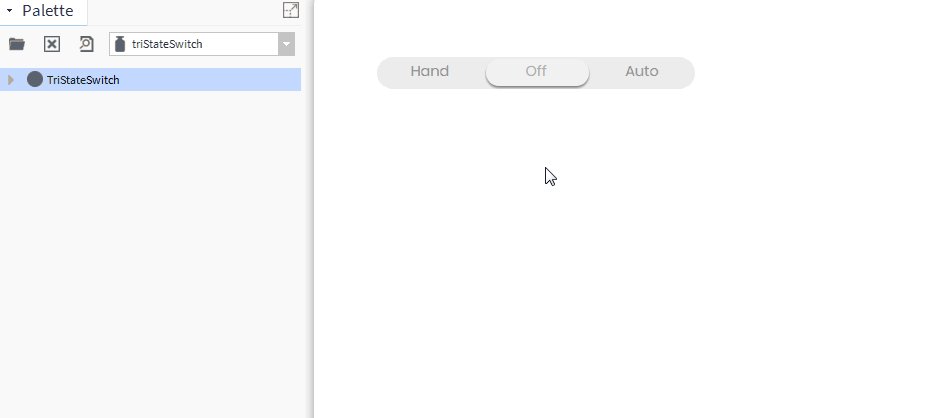
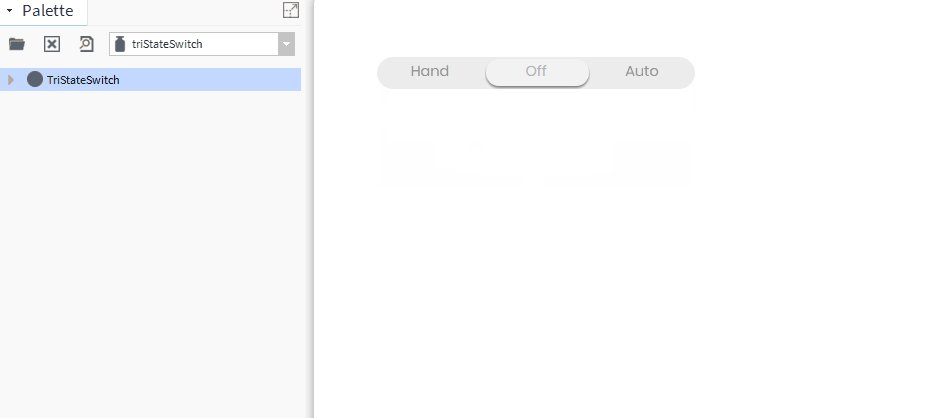
The Tri State Switch binds to an EnumWritable and can control up to 3 different states. For example, On/Off/Hand. Switch between states easily for quick control. Its completely configurable and easy to use.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the triStateSwitch-ux.jar file to your modules directory.
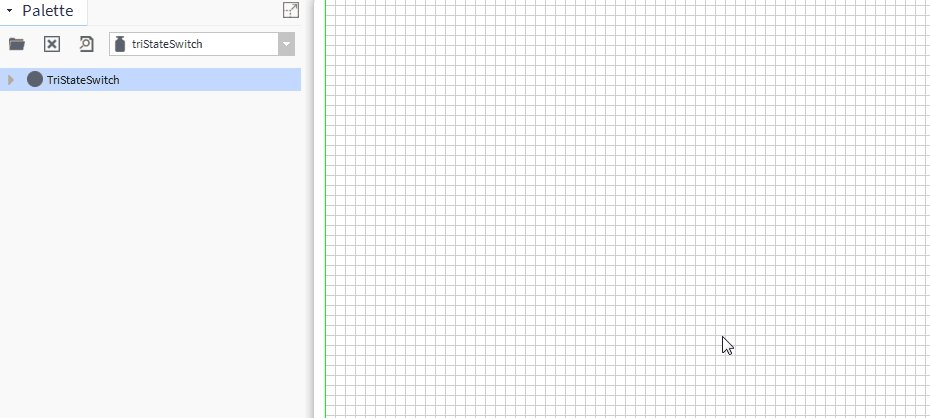
2. Open the module from your palette file.
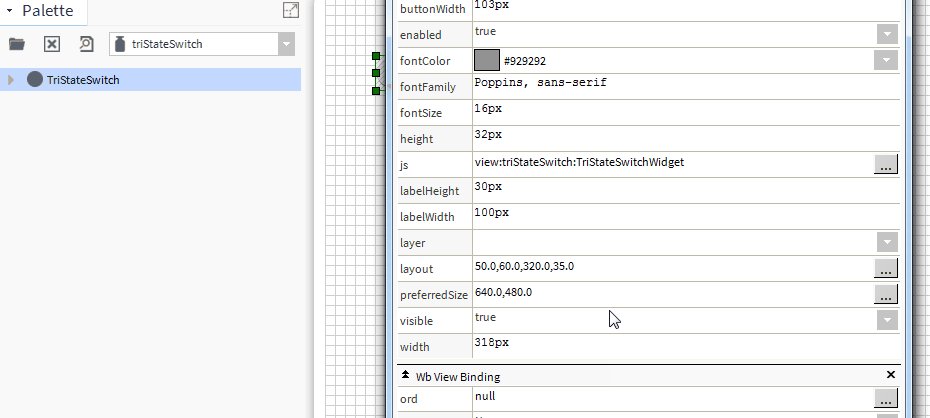
3. Drag and drop the widget from the palette onto your px view.

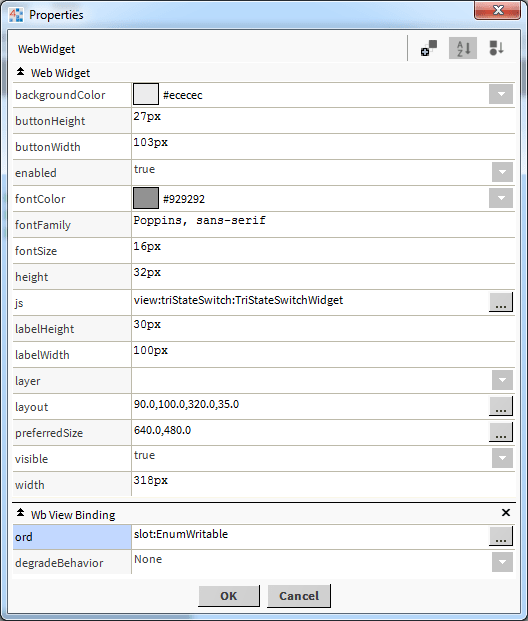
The widget has a number of configurable properties that can be used to modify look, feel, and functionality. Change the properties as required.
Main Ord Binding:
Set this to an absolute ord, e.g.
station:|slot:/Drivers/NiagaraNetwork/EnumWritable or relativized ORD e.g.
slot:EnumWritable
The ord should point to a enum writable.
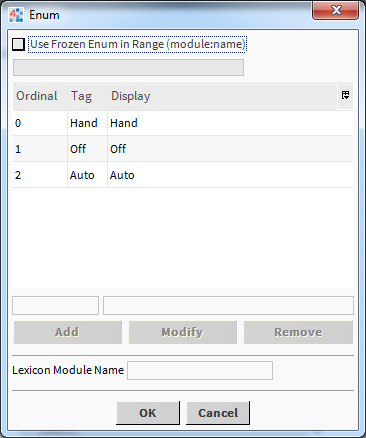
Example Enum Range: