Niagara Multiline Chart
- Compare up to 4 Data Sets and 2 Static Values
- Updates in Real-Time
- Uses BQL Query to Collate History Data
- Change Time Range on Screen
- Modify to Your Style
- Works in Workbench and Modern Browser
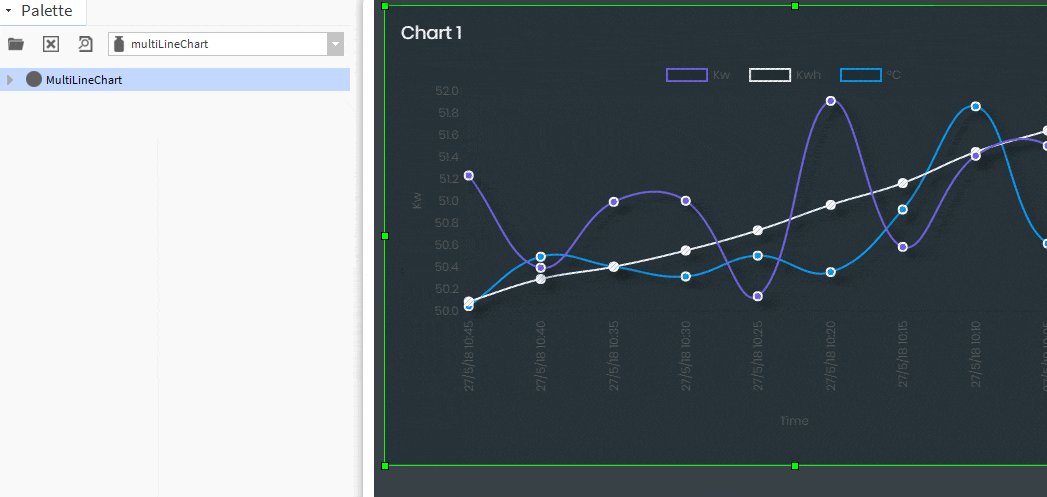
The multiline chart plots up to 4 lines and 2 static lines on a chart for analysis. Ords should be bound to histories with similar time frames for advanced comparison. The 2 static lines are set values you can use for comparison, e.g. Hi and Lo. In total, 5 lines can be plotted. It updates in real-time and uses bql queries to collate the data. The chart has a number of configurable properties that can be used to modify look, feel, and functionality. Also check out the Energy View Template.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the multiLineChart-ux file to your modules directory.
2. Open the module from your palette file.
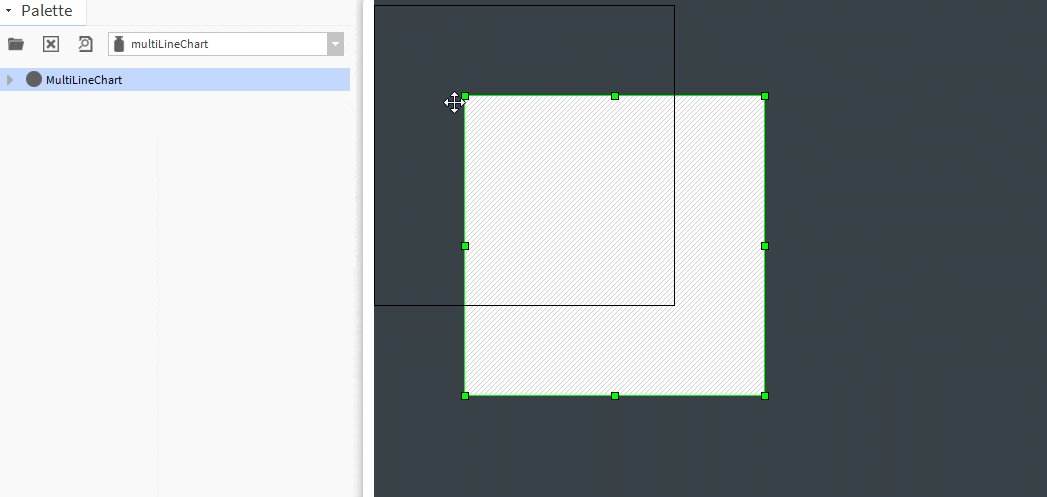
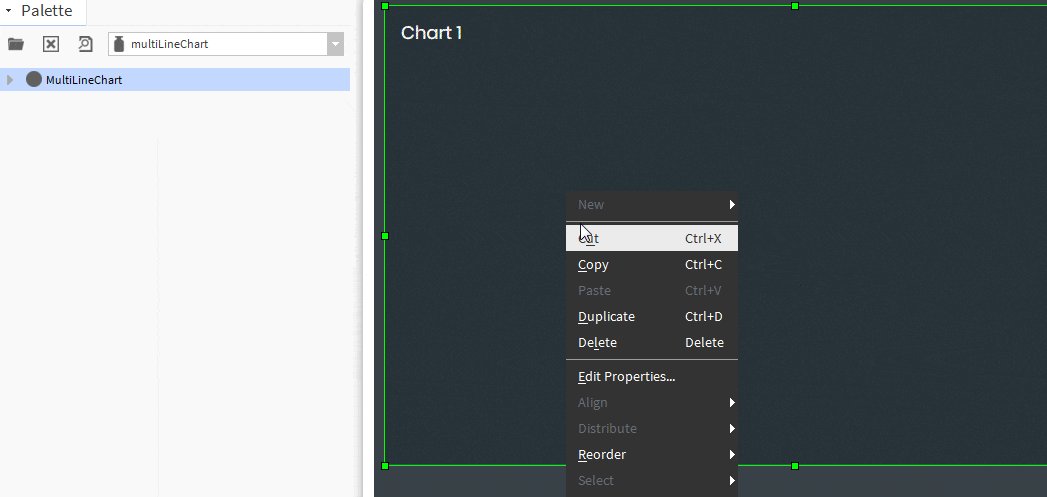
3. Drag and drop the widget from the palette onto your px view.

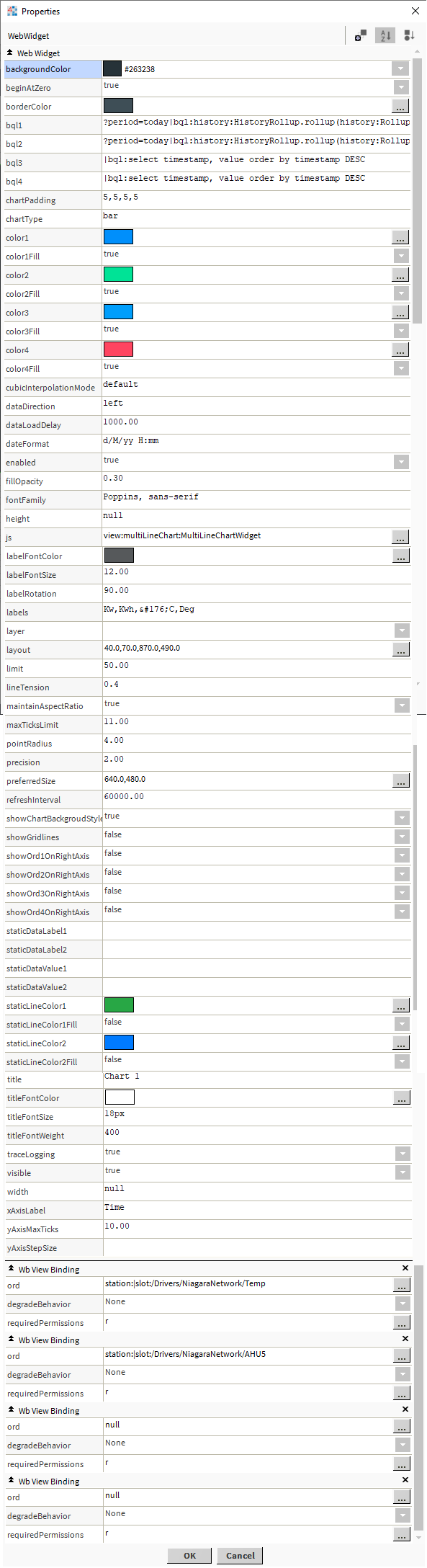
The widget has a number of configurable properties that can be used to modify look, feel, and functionality.
Changing Widget Properties - most properties are self-explanatory but some require some explaining.
Date Format
Examples:
Labels:
Label to show for each line. If the degrees symbol needs to be used, use:
Widget Ords:
Set upto 4 ord values. Each collection should have the same time frame. E.g. history taken every 15 minutes.
Set this to an absolute ord, e.g.
station:|slot:/Drivers/NiagaraNetwork/AHU5 or relativized ORD e.g.
slot:AHU5
The ord should point to a numeric point/writable that has a numeric interval extension or numeric change of value history extension.
OR
You can reference a history ord directly e.g.
history:/demoStation/AHU5
BQL 1,2,3,4:
Example 1: |bql:select timestamp,value as 'Kw' order by timestamp DESC
Example 2: ?period=weekToDate|bql:select timestamp, value order by timestamp DESC
Advanced: ?period=today|bql:history:HistoryRollup.rollup(history:RollupInterval 'hourly')|bql:select timestamp, max
Point Radius:
Set this to 0 if you don't want points shown on the chart.
Refresh Interval:
How often the chart data should refresh. In milliseconds.
Show Ord on Right Axis:
Set values to true or false so the values show on the right axis of the chart.
Line Tension:
Bezier curve tension of the line. Set to 0 to draw straightlines. This option is ignored if monotone cubic interpolation is used. Possible values from 0-1.
Cubic Interpolation Mode:
Algorithm used to interpolate a smooth curve from the discrete data points. Possible values are 'default' or 'monotone'.
Limit:
Maximum number of records to plot.
Max Ticks Limit:
Maximum number of ticks and gridlines to show. Use in conjunction limit property.
Min/Max on Yaxis:
Set this to a number, or set it to -9999 to auto scale.
Maintain Aspect Ratio:
Set to true or false so the chart maintains aspect ratio. Use in conjuction with Chart Padding property.
When false, set the height and width properties.
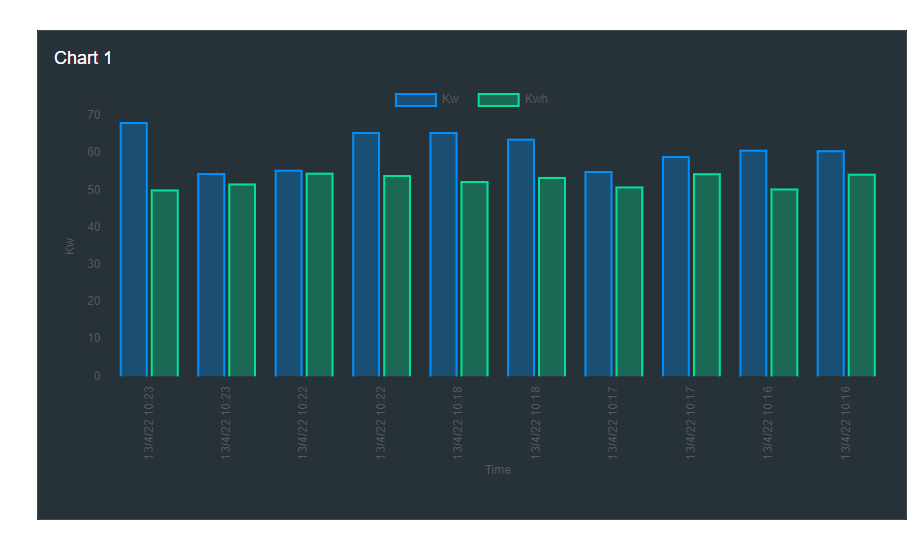
Chart Type:
Use values line or bar. When using bar, recommended to set the fill option to true.

Maintain Aspect Ration:
Set to true or false so the chart maintains aspect ratio. Use in conjuction with Chart Padding property.
Chart Padding:
Default is '5,5,5,5', // top, right, bottom, left. Use in conjuction with maintainAspectRatio property.
Static Lines:
Add up to 2 static lines. Change the following properties as required:
staticLineColor1, staticLineColor2
staticDataValue1: numeric value
staticDataValue2: numeric value
staticDataLabel1: Label to show on chart
staticDataLabel1: Label to show on chart
Fill Option: