Niagara Value Tooltip
- Binds to Value
- Shows Tooltip
- Updates in Real-time
- Use Your Styling
- Works in Workbench and Modern Browser
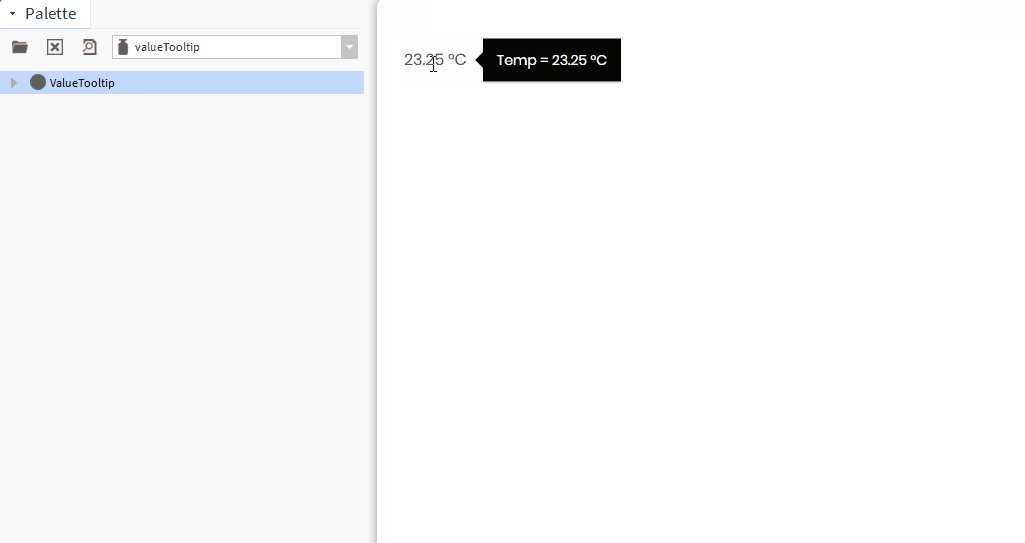
The value tooltip widget shows the current value of a numeric point. When a cursor is positioned over the value a tooltip is displayed. The widget has a number of configurable properties that can be used to modify look, feel, and functionality.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the valueTooltip-ux file to your modules directory.
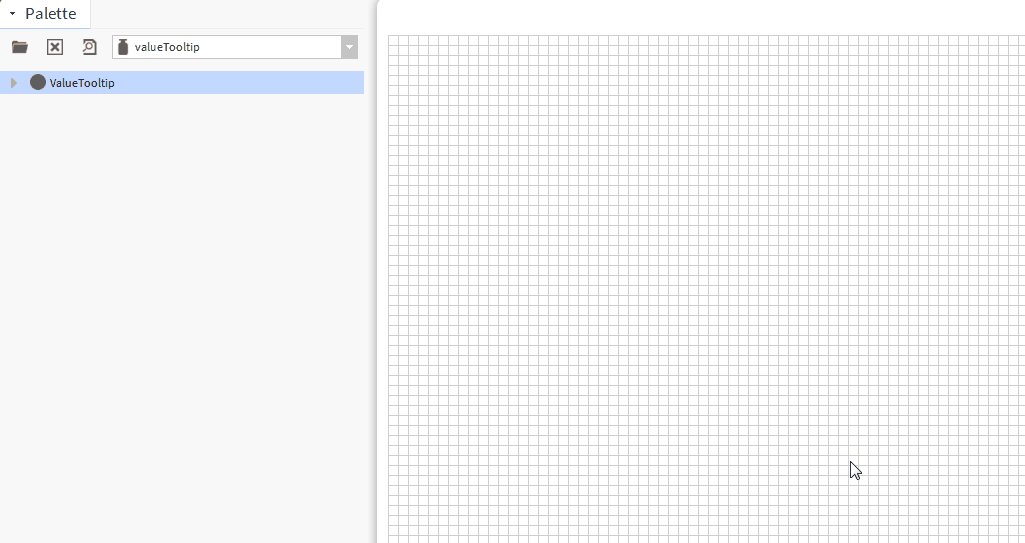
2. Open the module from your palette file.
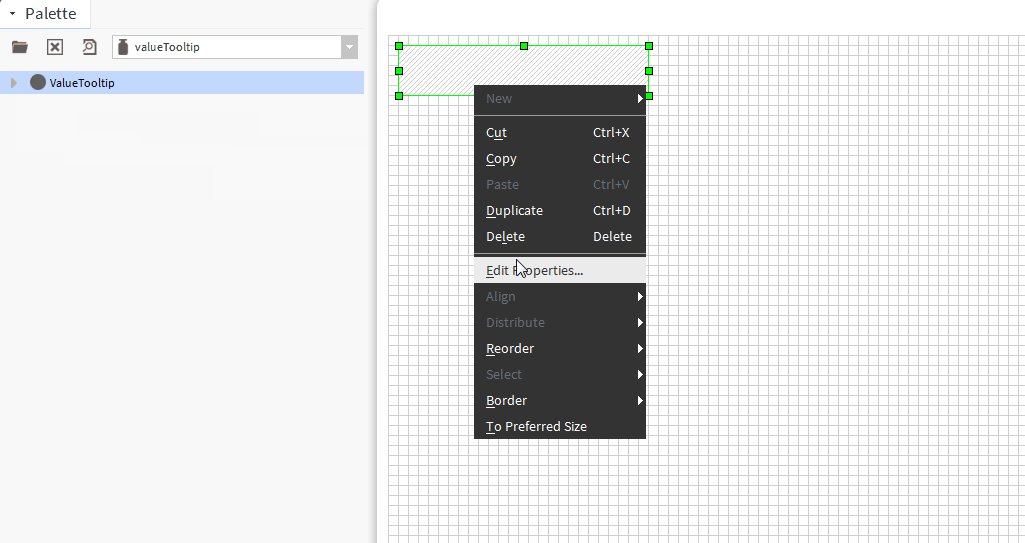
3. Drag and drop the widget from the palette onto your px view.

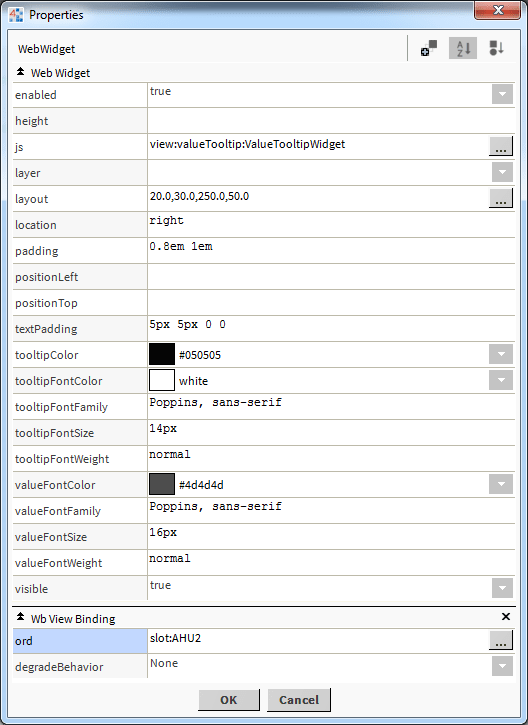
The widget has a few configurable properties that can be used to modify look, feel, and functionality.
Ord Binding
Set this to an absolute ord, e.g.
station:|slot:/Drivers/NiagaraNetwork/AHU5 or relativized ORD e.g.
slot:AHU5
Location:
Location of tooltip, e.g. top, right, bottom, left
Height, PositionLeft, PositionLeft:
Use in conjunction together to place anywhere on screen.
Colors:
When changing colors, all tooltips on screen are affected.