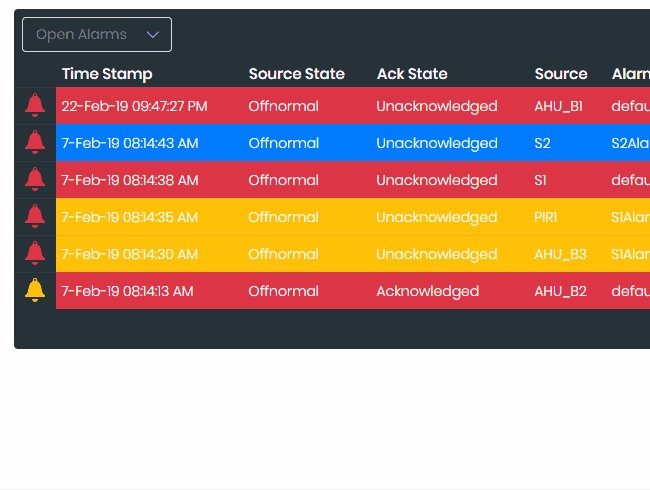
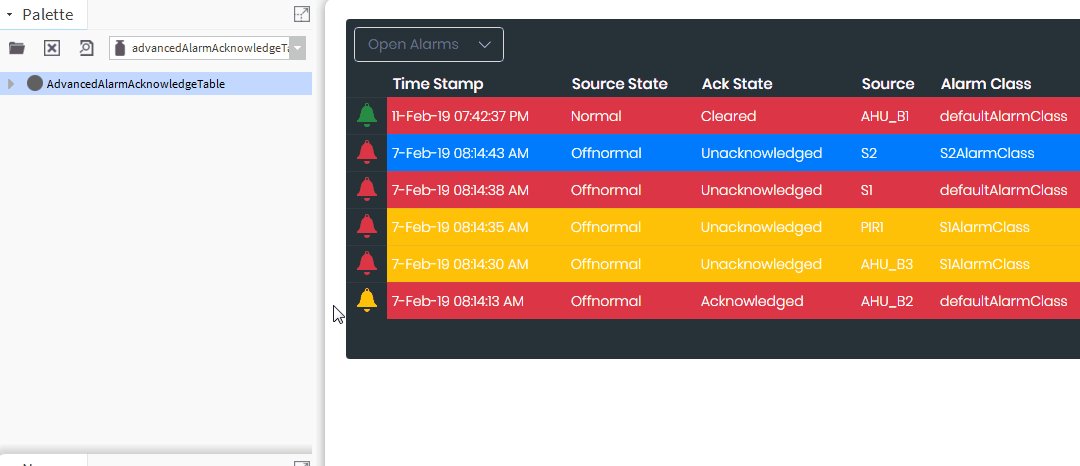
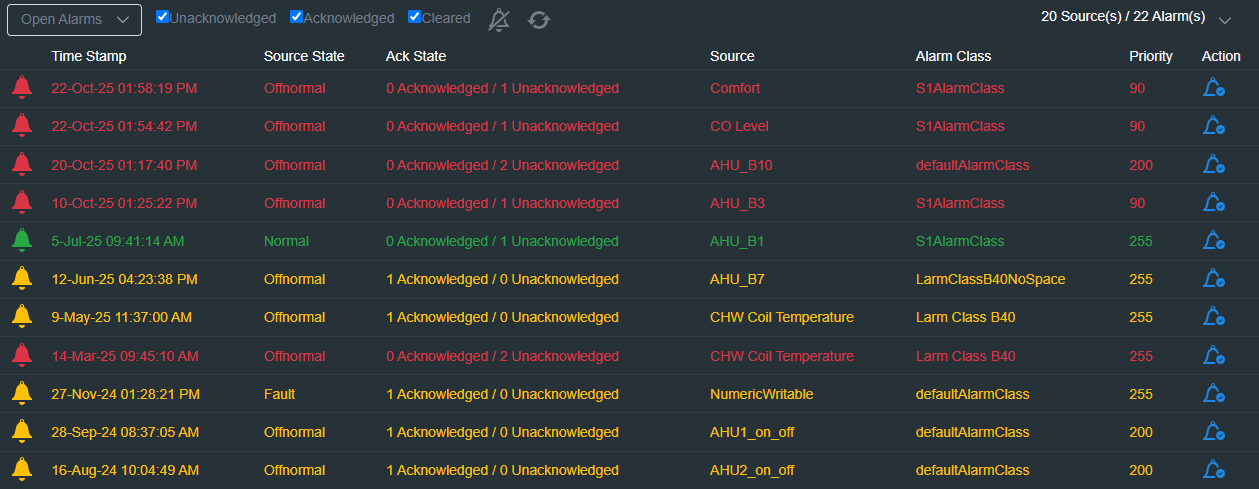
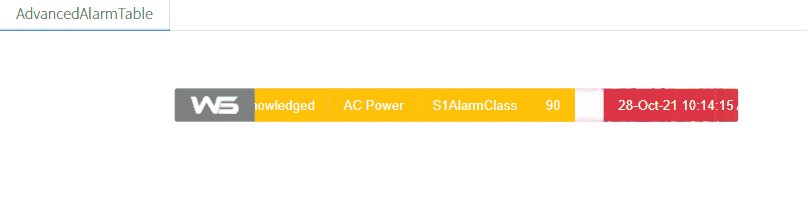
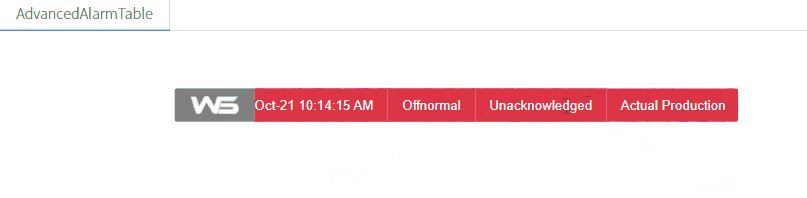
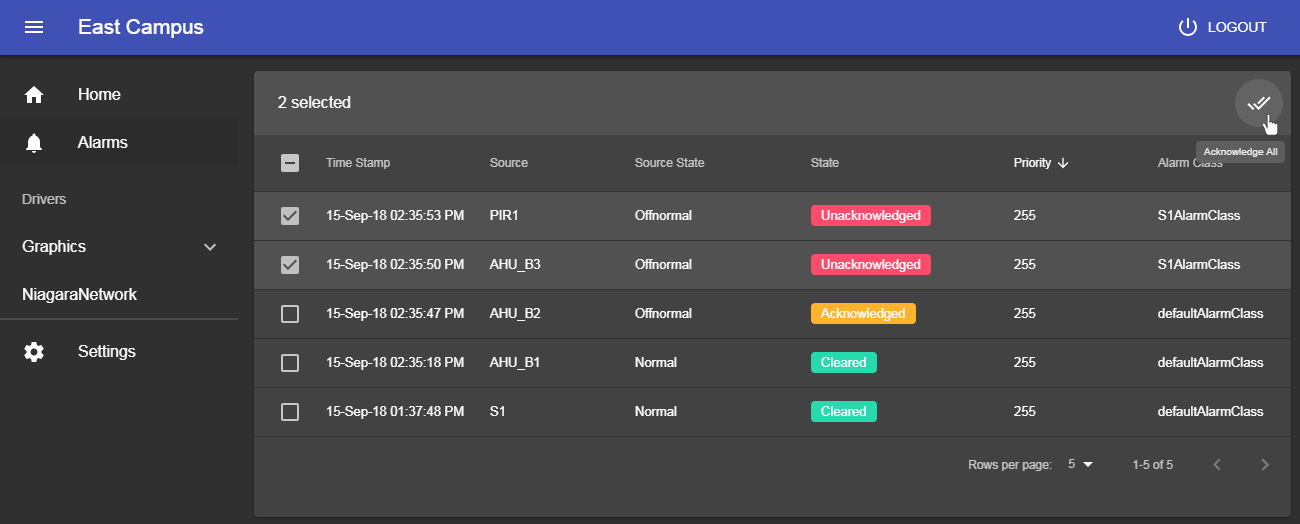
The Advanced Alarm Acknowledge Table shows the current and historical alarms in the station in a responsive table which updates in real-time. Unlike our
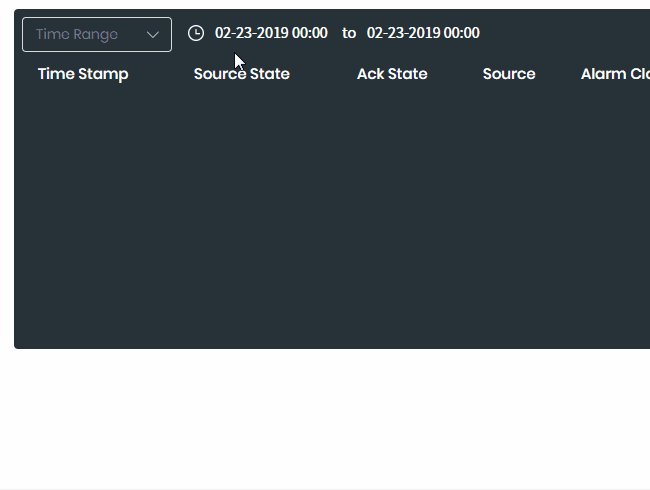
other Alarm table, this widget highlights rows with 3 configurable priority levels. Additionally, historical alarms can be viewed by using the filter
dropdown, which consists Open Alarms, Today, Last 24 Hours, Yesterday, This Week, Last Week, Last 7 Days, Month-To-Date, Last Month, Year-To-Date, and Last Year.
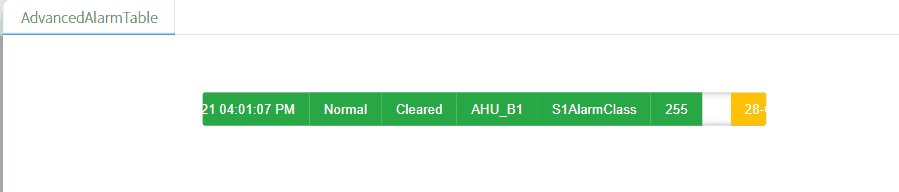
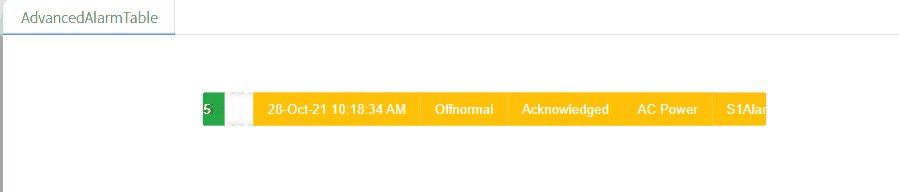
You can also show the alarms in a ticker style.
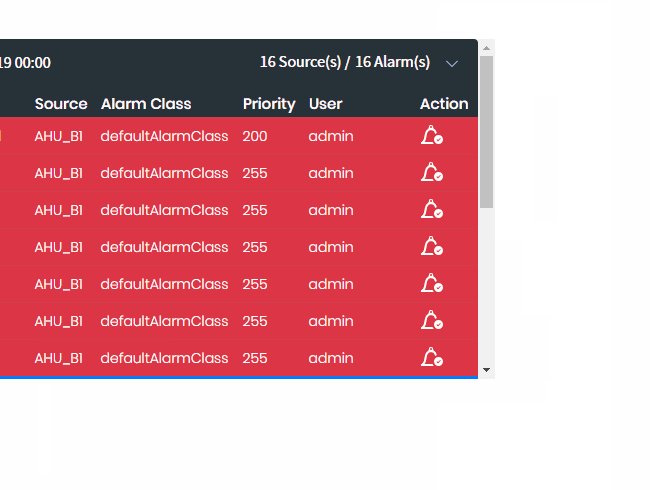
The station operator can quickly acknowledge alarms in a user-friendly interface and use colors to distinguish priorities.
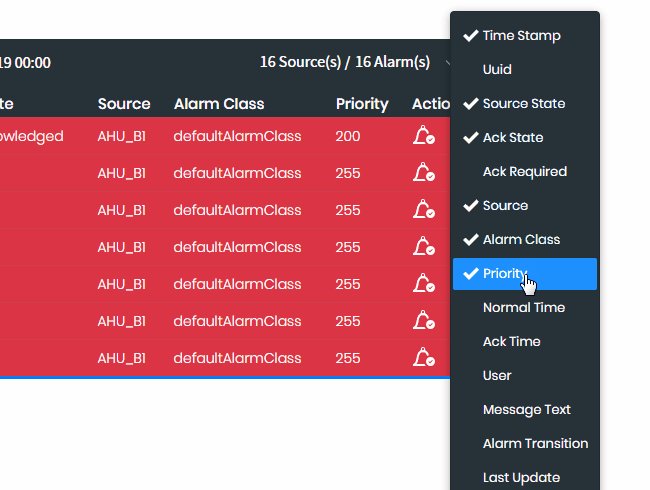
Column names , filter drop down values, and the calendars can be changed to support multiple languages.
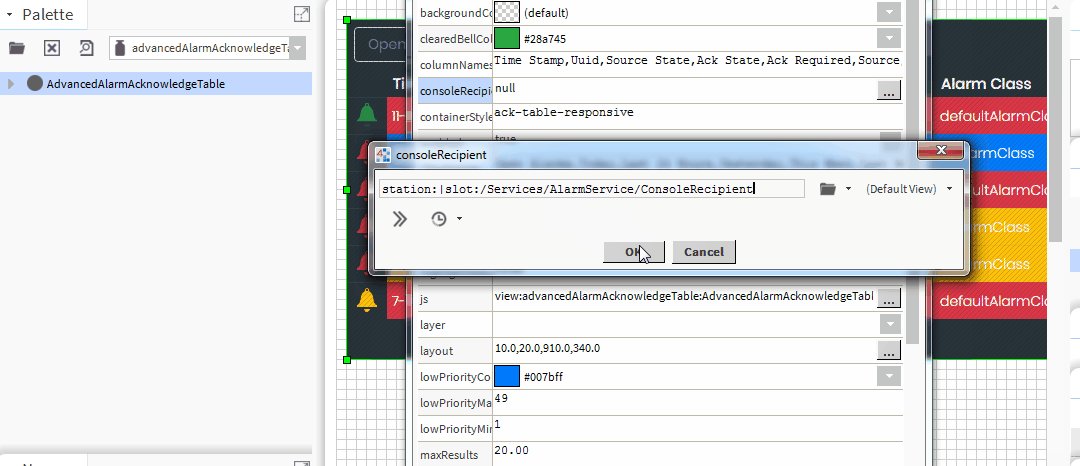
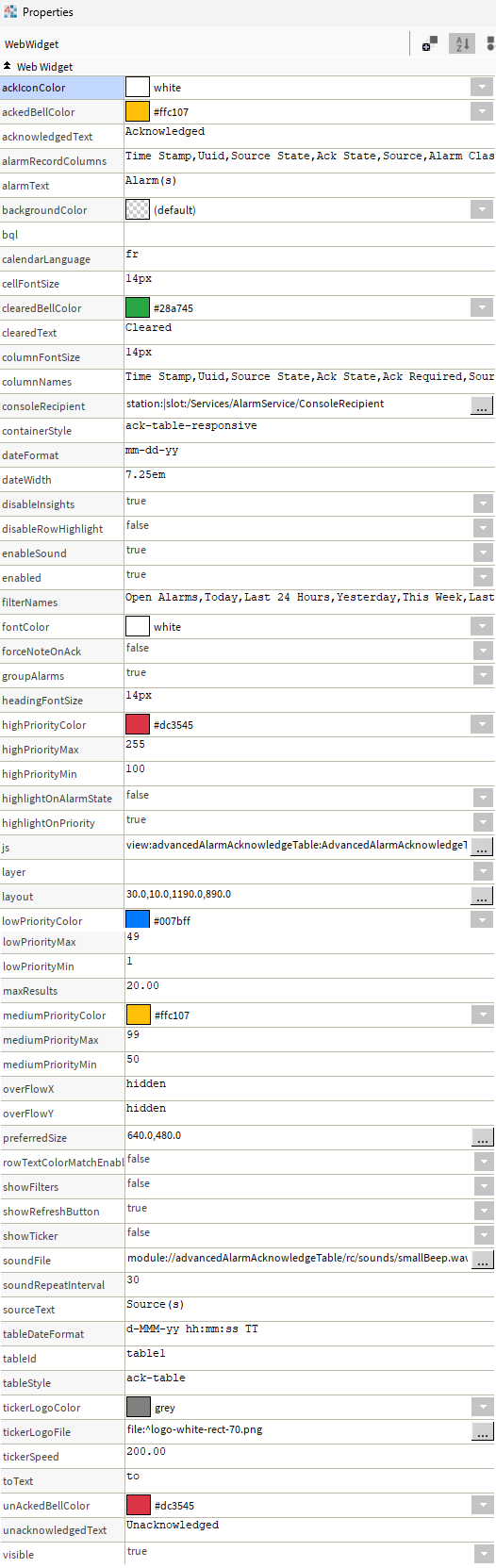
The widget has a number of configurable properties that can be used to modify look, feel, and functionality.
Also check out the Alarm View Template.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?