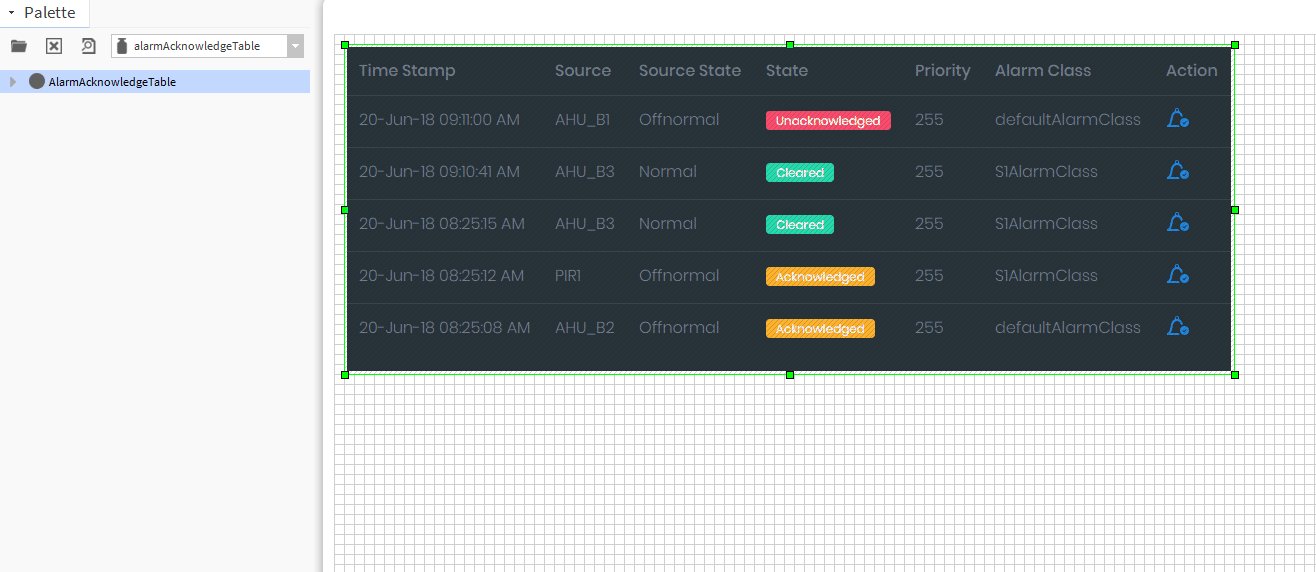
Alarm Acknowledge Table
- Shows Station Alarms
- Updates in Real-Time
- Acknowledges Alarms
- Use Default Style or Inherit Your Table Style
- Works in Workbench and Modern Browser
The Alarm Acknowledge Table shows the current alarms in the station in a responsive table which updates in real-time. The station operator can quickly acknowledge alarms in a user-friendly interface. The widget has a number of configurable properties that can be used to modify look, feel, and functionality. Also check out the Alarm View Template.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the alarmAcknowledgeTable-ux.jar file to your modules directory.
2. Open the module from your palette file.
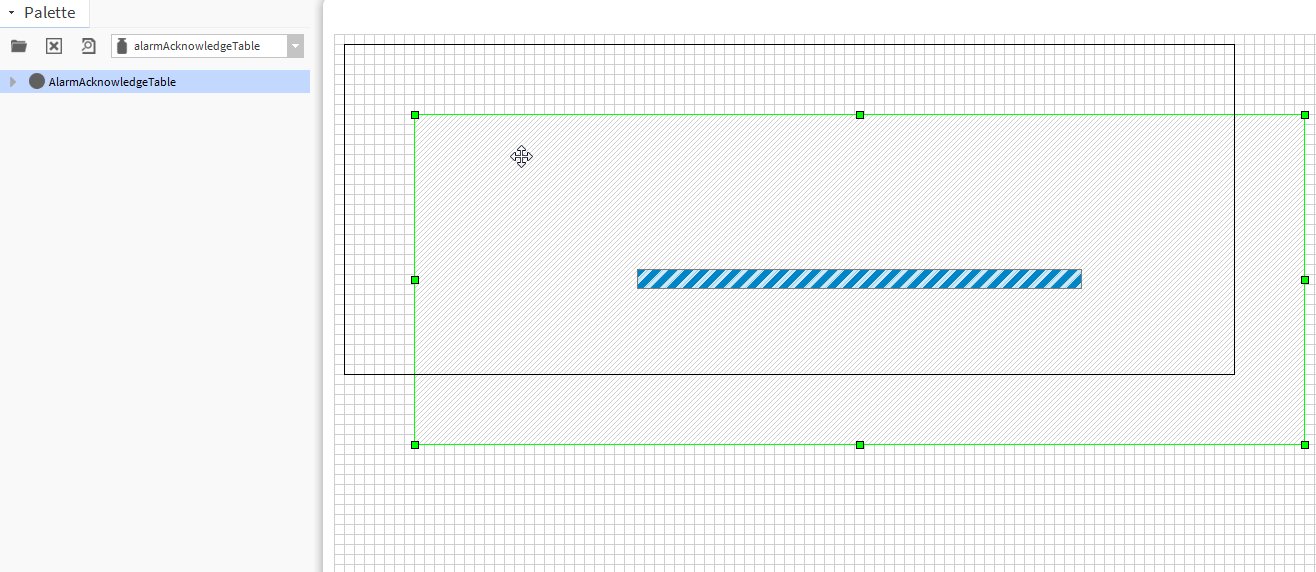
3. Drag and drop the widget from the palette onto your px view.

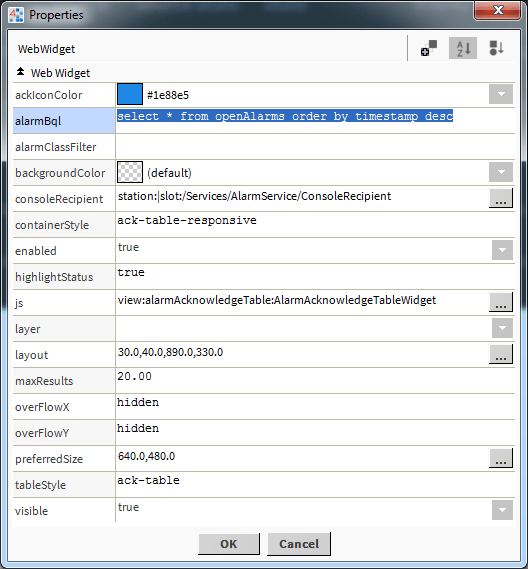
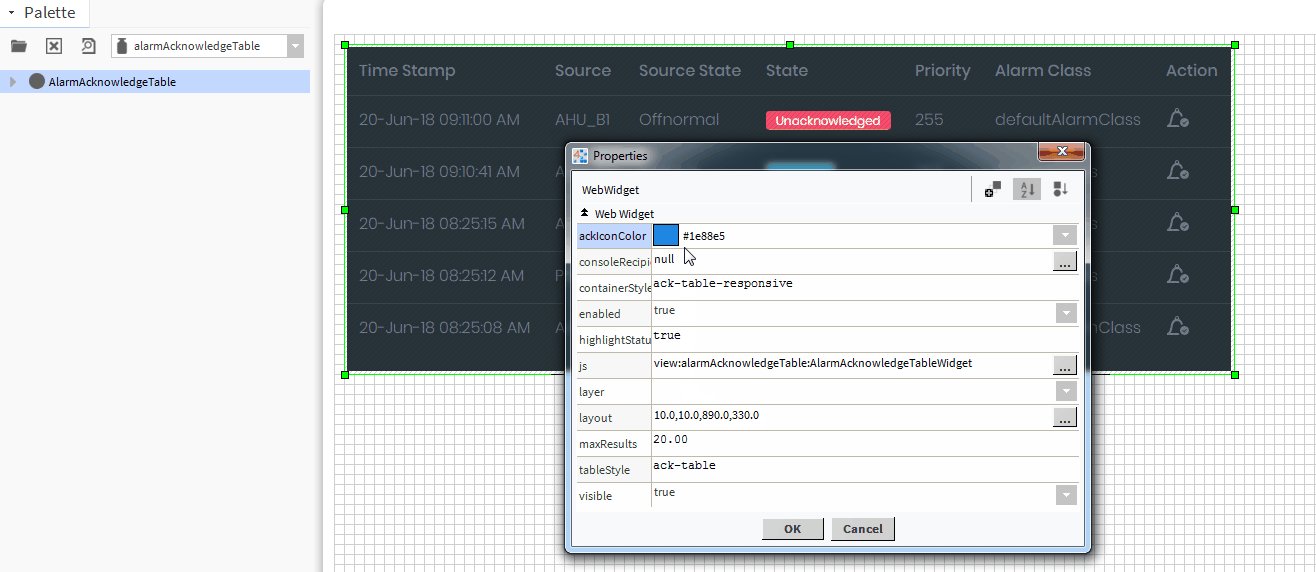
The widget has a few configurable properties that can be used to modify look, feel, and functionality. Change the properties as required. All you need to do is set the console recipient property.
To inherit your own style, clear the container style and table style properties. And set the highlight status property to false.
Overflow x and y: set this to visible or hidden to show/hide scrollbars.
Alarm Bql Examples:
select * from openAlarms order by timestamp desc
select * from openAlarms where alarmClass = 'defaultAlarmClass' order by timestamp asc