Niagara 4 Dropdown Menu
- Bootstrap Style Dropdown Menu
- Comes in 2 Themes (Overridable)
- JSON Configuration
- Add icon images to links
- Navigates to Station Assets Via Ords
- Works in Web Browser & Workbench*
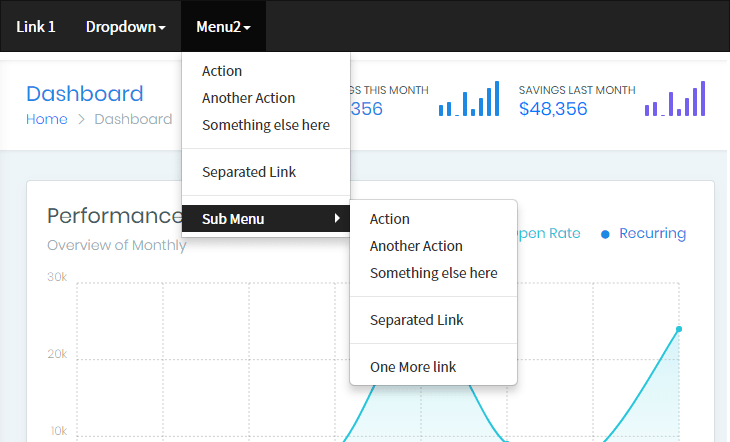
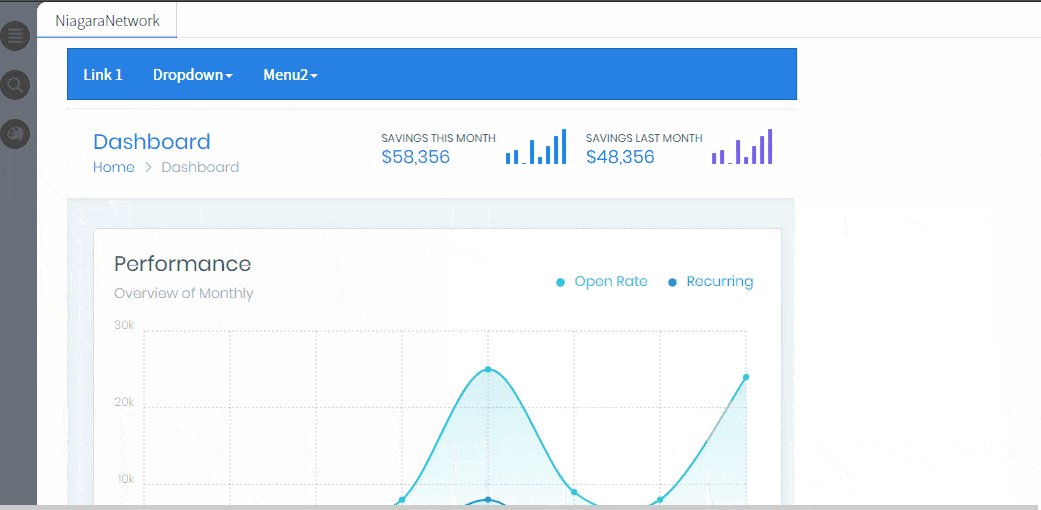
The N4 Dropdown Menu is a drop down menu for station navigation via ords. It comes in 2 themes. Default and Inverse. However, advanced users can modify the color properties to match their style. You can also add icons to each link Before you start, copy the .jar file to your modules directory. Restart the station and Workbench.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the bootstrapDropdownMenu-ux.jar file to your modules directory.
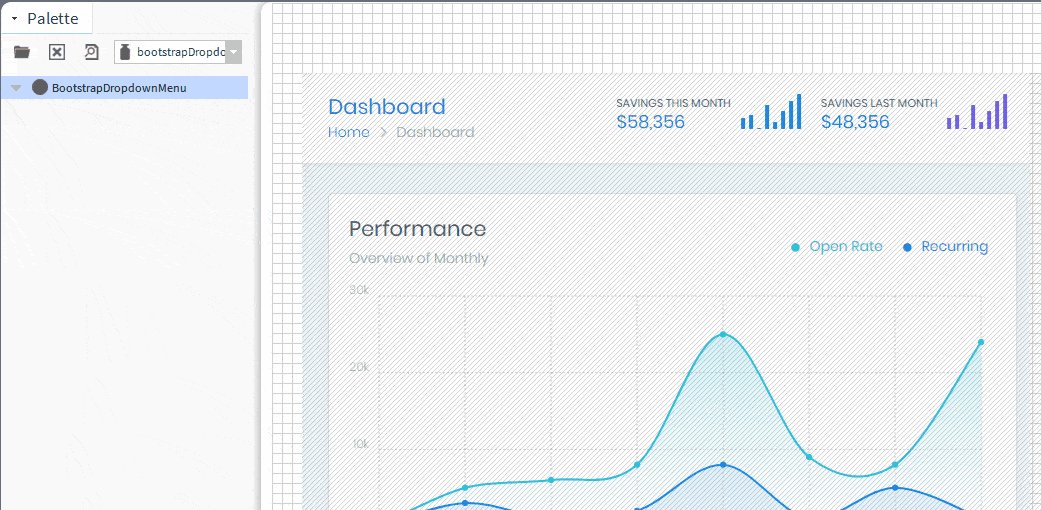
2. Open the module from your palette file.
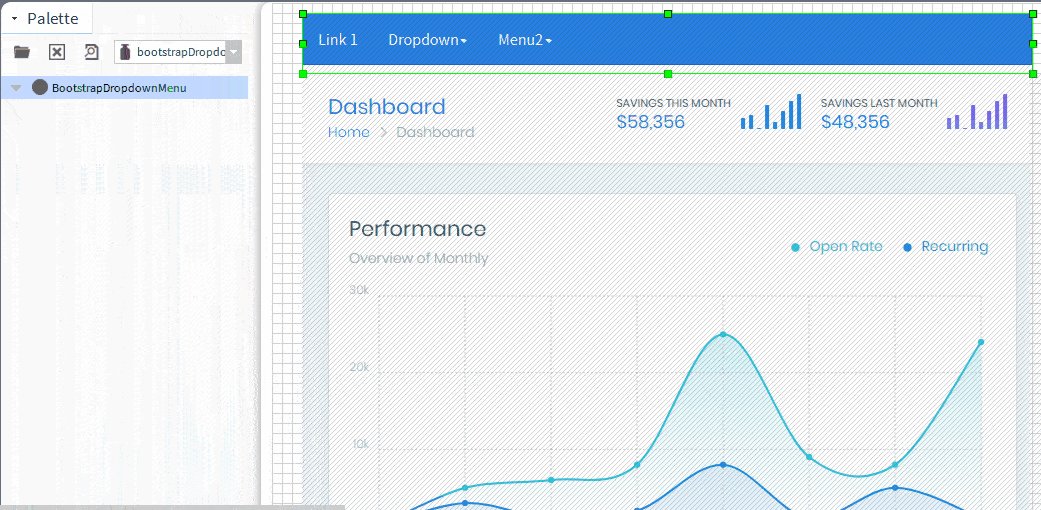
3. Drag and drop the widget from the palette onto your px view.

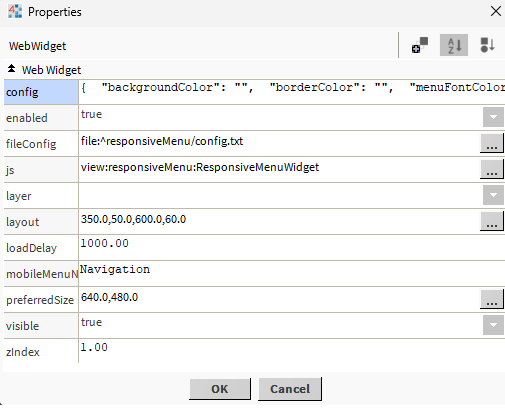
The drop down menu has a few properties. You can copy and paste JSON string into the config property. OR you can reference a file which contains your menu config.

The config is in JSON format. You can customise as needed. Below is the default config with examples. There are 2 themes: default and inverse. However you can override values as needed.
{
"theme": "inverse",
"backgroundColor": "",
"borderColor": "",
"menuDropdownFontColor": "",
"menuDropdownHoverFontColor": "",
"menuDropdownLinkPadding": "",
"menuDropdownShowCaret": "true",
"menuHoverColor": "",
"menuClickedColor": "",
"linkHoverColor": "",
"menuFontFamily": "",
"menuFontWeight": "",
"menuFontSize": "",
"linkFontFamily": "",
"linkFontWeight": "",
"linkFontSize": "",
"linkFontHoverColor": "",
"position": "",
"positionLeft": "",
"positionTop": "",
"menuWidth": "100%",
"menuHeight": "",
"menuPaddingTop": "",
"menuPaddingBottom": "",
"dropdownBackgroundColor": "",
"dividerColor": "",
"openOnHover": false,
"menu": [
{
"li": "",
"link": [
"Link 1",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
],
"icon": "/ord/file:%5EdropdownMenu/home.png",
"iconPadding": ""
},
{
"li": "Dropdown",
"dropDownLink": [
{
"li": "",
"link": [
"Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
],
"icon": "/ord/file:%5EdropdownMenu/equipment-solid.png",
"iconPadding": ""
},
{
"li": "",
"link": [
"Another Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU2"
]
},
{
"li": "",
"link": [
"Something else here",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "divider"
},
{
"li": "",
"link": [
"Separated Link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "divider"
},
{
"li": "",
"link": [
"One More link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
}
],
"icon": "/ord/file:%5EdropdownMenu/equipment.png",
"iconPadding": ""
},
{
"li": "Menu2",
"dropDownLink": [
{
"li": "",
"link": [
"Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU2"
]
},
{
"li": "",
"link": [
"Another Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Something else here",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "divider"
},
{
"li": "",
"link": [
"Separated Link",
"station:|slot:/Drivers/NiagaraNetwork/AHU2"
]
},
{
"li": "divider"
},
{
"li": "Sub Menu",
"subMenu": [
{
"li": "",
"link": [
"Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Another Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Something else here",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "divider"
},
{
"li": "",
"link": [
"Separated Link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "divider"
},
{
"li": "",
"link": [
"One More link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
}
],
"icon": "/ord/file:%5EdropdownMenu/cogs-solid.png",
"iconPadding": ""
}
]
}
]
}
1. To help build your menu configuration use an online JSON editor like:
https://jsoneditoronline.org/
Copy and paste the above JSON and modify.
2. After you have made changes to the JSON, set the config property value of the menu:
IMPORTANT. You should remove all carriage returns and line breaks from the generated configuration before pasting.
You can do this by using a text editor like Notepad++.
In Notepad++ do CTRL+H (make sure extended Search mode is selected) to find and replace \r and \n with blank. This will remove all carriage returns and line breaks.
3. For the hyperlinks, valid ords must be used.
e.g. station:|slot:/Drivers/NiagaraNetwork/AHU1
4. Please contact us if you're having trouble setting up the menu configuration.
File Config
You can point the menu to a file that exists on the station. Valid values are ords e.g.:
file:^dropdownMenu/config.txt
If you do not specify a file reference the config property will be used instead.
If you're having issues loading the menu, copy and paste the json as a string as noted in step 1.
Override Default Theme Colors
backgroundColor, borderColor, menuDropdownFontColor, menuDropdownHoverFontColor, menuHoverColor, menuClickedColor, linkHoverColor, menuFontFamily, menuFontWeight, menuFontSize, linkFontFamily, linkFontWeight, linkFontSize
You can override the default colors and values for these properties.
Using the JSON above, specify a color in hex format e.g. #FFFFFF. If this field is left blank, the theme colors will be used.
Position
You can override the menu position by setting position propert to absolute and the
positionLeft and positionTop properties to XXpx, e.g. 20px.
Icon Image
Each link can also have an image. Images must exist in the stations shared directory. E.g. /ord/file:%5EdropdownMenu/equipment-solid.png
See config above for examples. Recommended height is 20px;
* Workbench Viewing Workaround
Niagara Px View doesn't allow the menu items to appear over other items, however, there is a workaround:
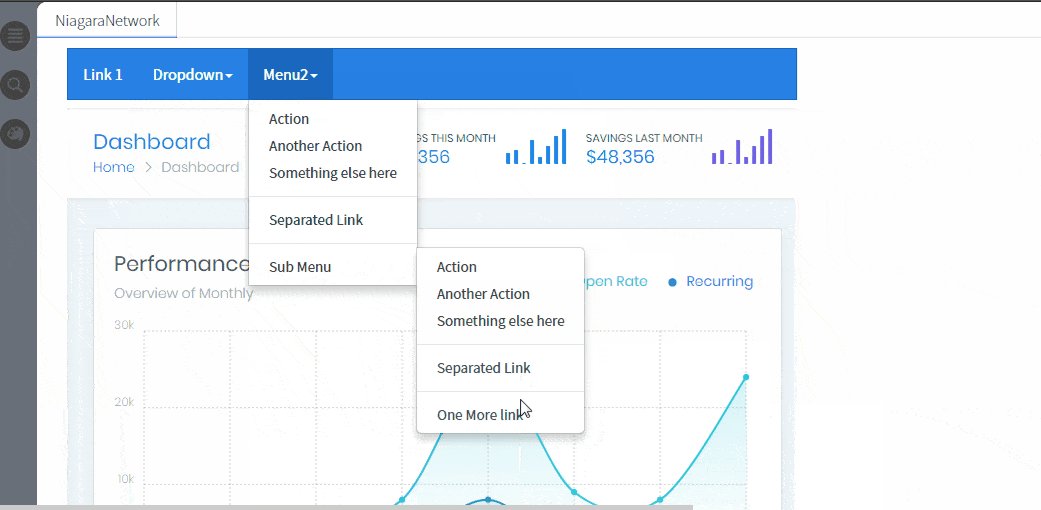
If you're running 4.3 or above, there should be a "toggle preview" button at the end of the toolbar when looking at a Px graphic.
This will show you your Px page rendered in a browser.