Niagara Energy Benchmark Chart
- Show Energy Meter Value Benchmark Comparison
- Updates in Real-Time
- Uses BQL Query to Collate History Data
- Select different time ranges
- Date/Time Picker Search
- BQL Rollup Options
- Works in Workbench and Modern Browser
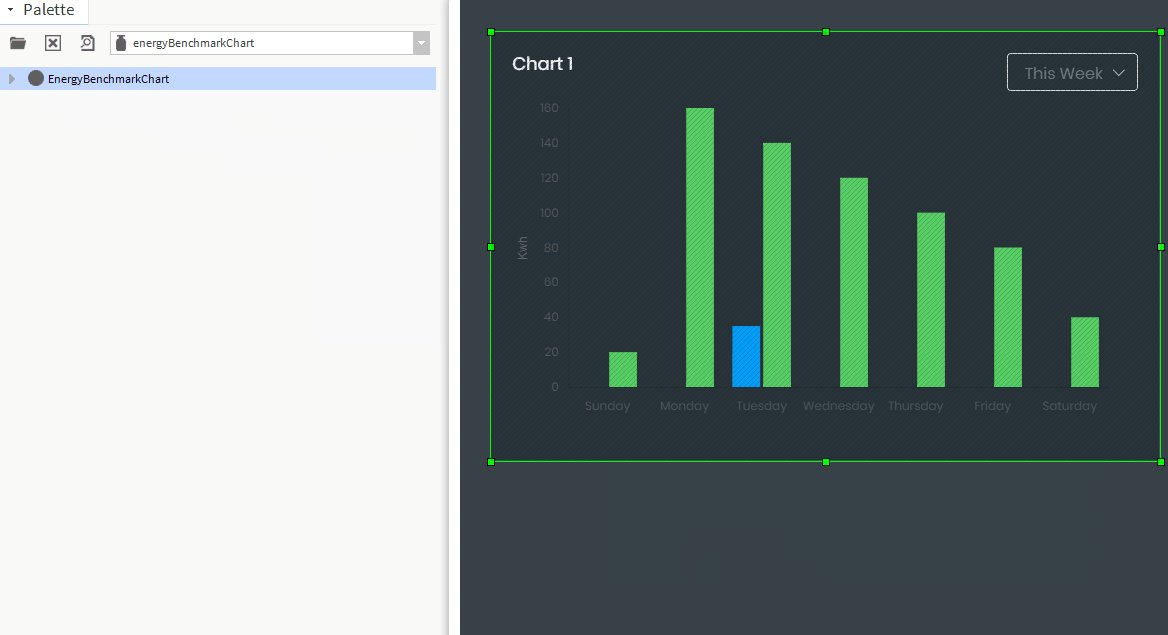
The Niagara energy benchmark chart retrieves energy meter histories and presents them on a comparison chart. The chart should be bound to a numeric point or numeric writable. It updates in real-time and uses bql queries to collate the data. Set the daily/monthly benchmark values in the charts configuration. Use the date/time picker for narrowed searches. The chart has a number of configurable properties that can be used to modify look, feel, and functionality. Also check out the Energy View Template.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the energyBenchmarkChart-ux.jar file to your modules directory.
2. Open the module from your palette file.
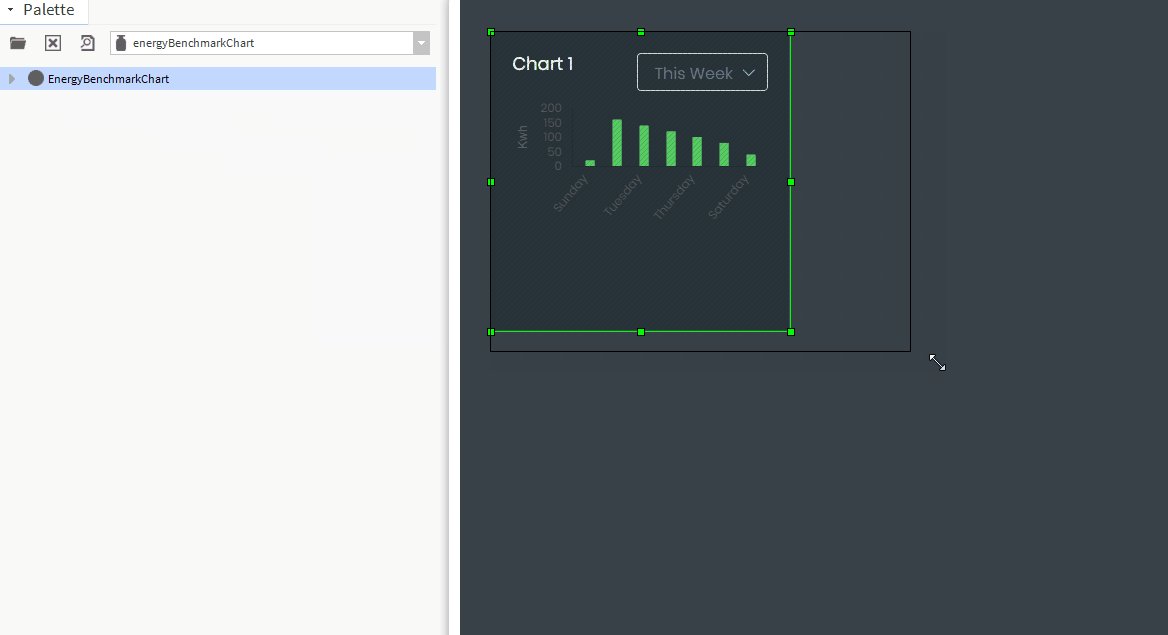
3. Drag and drop the widget from the palette onto your px view.

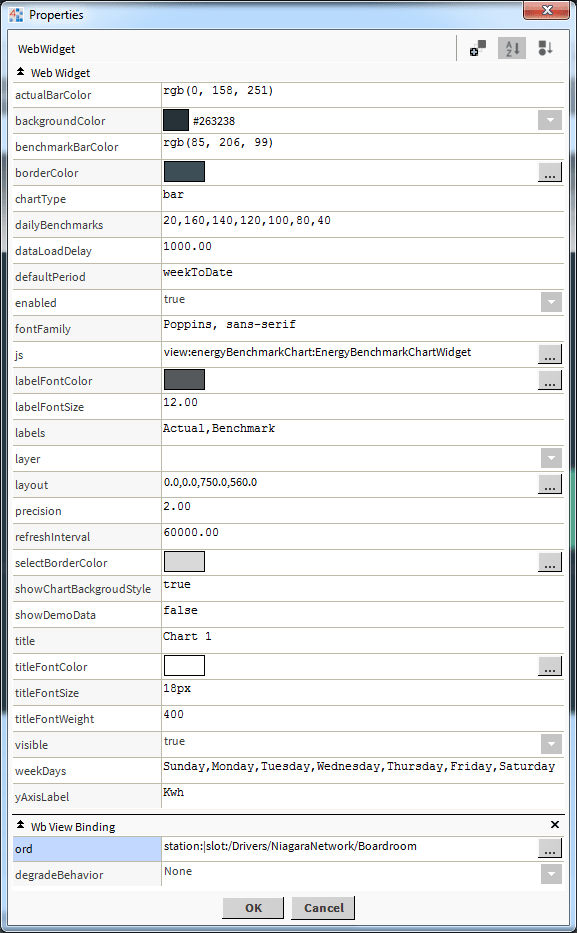
The widget has a number of configurable properties that can be used to modify look, feel, and functionality.
Changing Widget Properties - most properties are self-explanatory but some require some explaining.
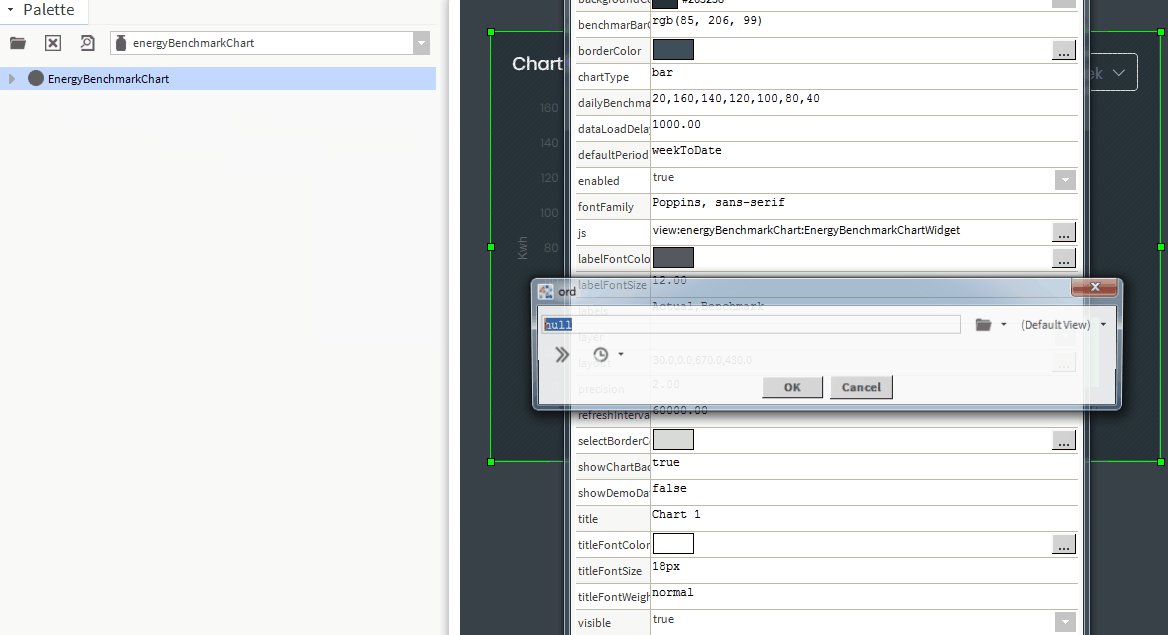
Ords:
Main Chart Binding
Set this to an absolute ord, e.g.
station:|slot:/Drivers/NiagaraNetwork/AHU5 or relativized ORD e.g.
slot:AHU5
The ord should point to a numeric point/writable that has a numeric interval extension.
OR
You can reference a history ord directly e.g.
history:/demoStation/AHU5
Daily Benchmarks:
These are the values that your site is aiming for. It is a comma delimited string with 7 numeric values, and starts from Sunday.
You can also point to a string point which contains these values. Set the dailyBenchmarksOrd property instead.
Monthly Benchmarks:
It is a comma delimited string with 12 numeric values, and starts from January. e.g. 1000,1000,800,800,700,600,600,700,700,800,1000,1000
You can also point to a string point which contains these values. Set the dailyBenchmarksOrd property instead.
Selection Column:
Which rollup column the bql will select. min, max, sum, avg. Default is max
Default Period:
When the chart loads up, it will display a specified period. Options are (case-sensitive):
today
yesterday
weekToDate
lastWeek
lastMonth
lastYear
monthToDate
yearToDate
Refresh Interval:
How often the chart data should refresh. In milliseconds.
Time Format Examples: