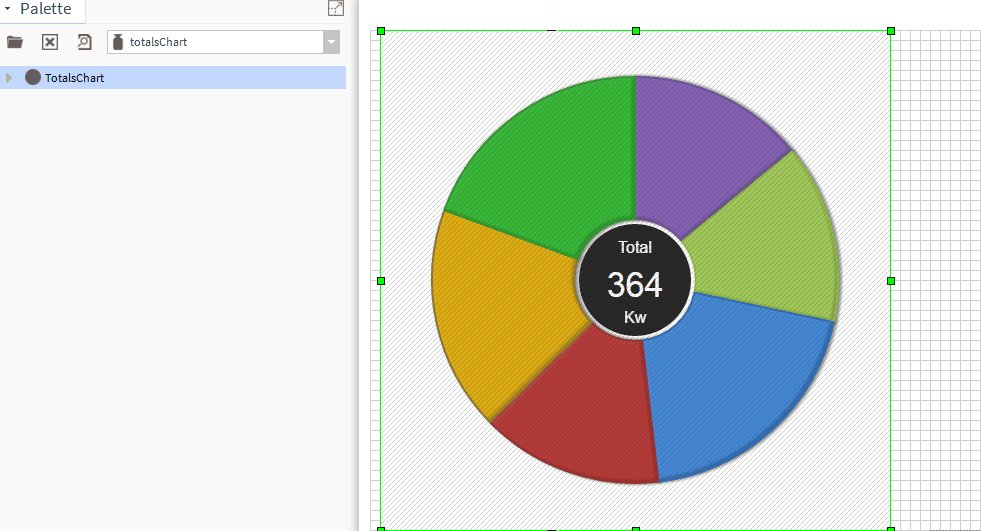
Niagara Totals Chart
- Totals 6 Different Values
- Easy-To-Configure
- Drag n' Drop
- Real-Time Updates
- Works in Workbench and Modern Browser
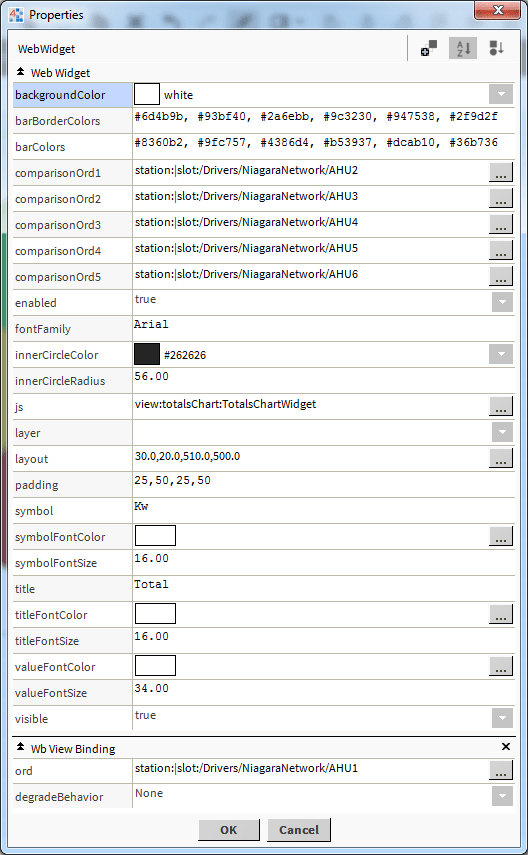
The totals chart allows you to add up values from up to 6 different objects. Each ord binds to a numeric point or numeric writable. The chart has a number of configurable properties that can be used to modify look, feel, and functionality. Also check out the Energy View Template.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the totalsChart-ux.jar file to your modules directory.
2. Open the module from your palette file.
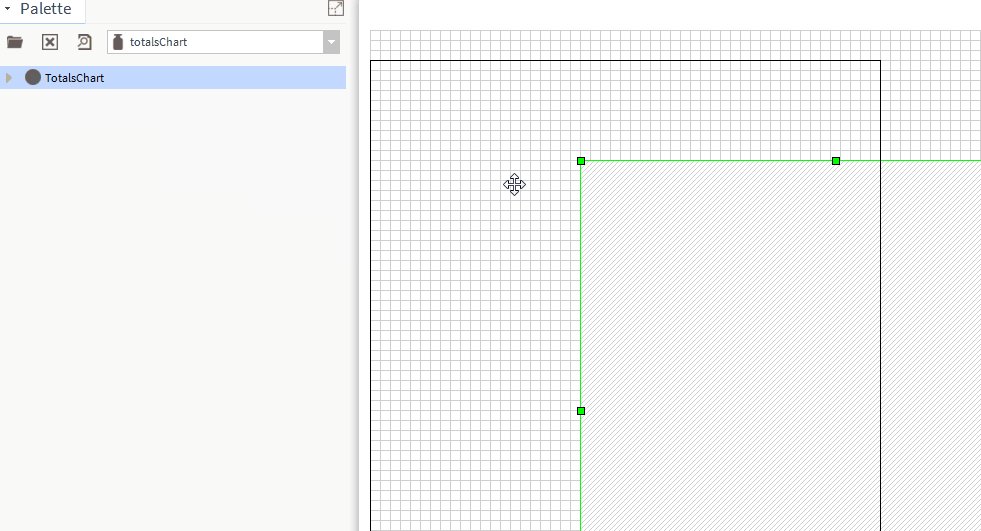
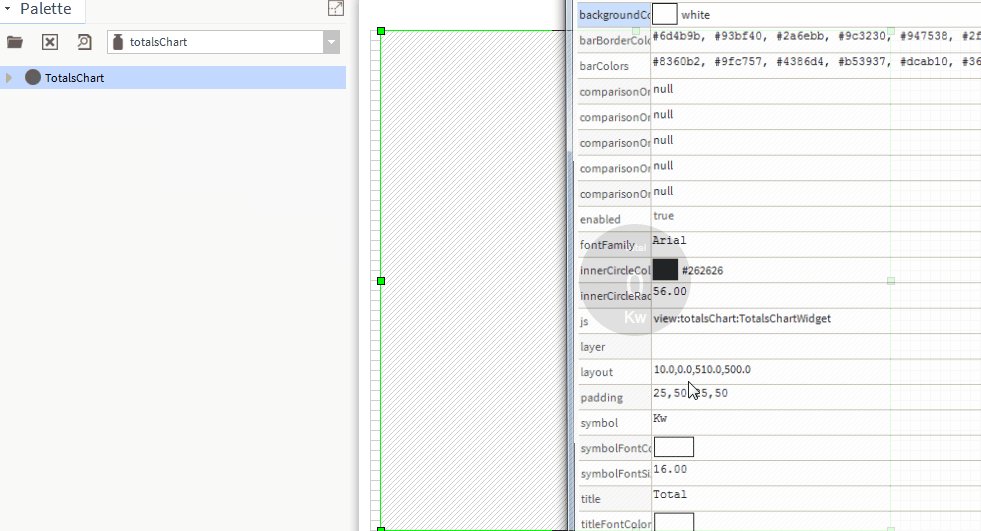
3. Drag and drop the widget from the palette onto your px view.

Ords:
Each ord reference should be unique;
Main Chart Binding - set this to an absolute ord, e.g. station:|slot:/Drivers/NiagaraNetwork/AHU5 or relativised ORD e.g. slot:AHU5
Comparison Ords 1-5 - set this to an absolute ord, e.g. station:|slot:/Drivers/NiagaraNetwork/AHU5. Only absolute ords accepted here. A relativised ORD will not resolve for these fields.